Cage Ata设计师重新设计的win10资源管理器概念图欣赏!
发表时间:2019-05-06 来源: PC9软件园 作者: pc9 阅读: 2182
自从win10推出以来,很多用户都已经用上了微软的最新系统,扁平化的设计,令到很多用户都开始喜欢上这系统,前不久微软才把office图标重新设计,如果以后win10资源管理器也能用上新的设计就好了,这很多用户都想实现的地方,不过什么时候能实现,还是得看微软的工程师们了。
其实最新的office图标和OneDirve图标都已经用上了Fluent Design,这些焕然一新的图标也获得了广泛赞誉。可能有些用户不太清楚Fluent Design是什么,以下就给大家先来介绍一番:
2017年微软在Build大会上公布了全新的设计语言,并将这套全新的设计语言命名为 Fluent Design System(流畅设计体系),该体系共有五大核心元素,包括Light(光感)、Depth(深度)、Motion(动画)、Material(材质)和 Scale(缩放) 。
Light(光感)
对电影人来说,演员、道具都不是最重要的,想拍出摄人心魄的震撼画面,首先要懂如何用光。在设计中,光的重要性也不言而喻,UI 的明暗程度甚至会改变用户的感知。Belfiore 表示,新的 Light 元素可以创造良好的氛围,让应用有一种空间概念。除此之外,在设计交互菜单和应用界面时,光的应用也能吸引用户的注意力,发光的按钮就能引导用户轻松上手一款应用或提示应用的亮点功能所在。
Depth(深度)
微软的 UI 设计经历过多个阶段,先是经典的灰色界面配枯燥的菜单,随后它们搞出了 Metro 设计语言,但无论怎么变化,微软向用户呈现信息和工具时主要还是依赖那些无聊的平面设计。有了全新的流场设计体系,微软将在范式上做一次大变革。
与传统的微软味 UI 相比,Build 大会上展示的新 UI 让我们见识了微软的巨大进步,通过放大或伸缩的动作,一些重要的事项会放大呈现在用户面前,造成一种深度变化的错觉。借助 Depth 元素,UI 会呈现出物理环境的变化,这样能减少审美疲劳,大幅提高用户黏性。
Motion(动画)
过场动画是 UI 参与感的评判标准之一,Motion 元素的加入将为用户提供更多好看且互动性十足的动画,这样就能更好地吸引用户注意力。Belfiore 将 Motion 元素的应用比作演员用动作引导观众进入故事一样。“Motion 元素有特殊的魔力,它能让我们的体验完全活过来。”他说道。“同时,它还能轻松的引导用户从一个任务过渡到下一个。”微软此前在 Xbox One 中尝试过这种更加动态和亮色系的过渡动画,结果显示这种设计很快就能吸引用户的注意,同时提升用户参与的欲望。
Material(材质)
与其他流畅设计体系的元素类似,Material 也是对 Windows 传统视觉风格的无情嘲笑。传统的微软 UI 功能区确实能完成不少功能,但它与物理世界没有任何联系。Belfiore 认为要想让用户爱上 Windows 应用设计,就必须去模仿现实世界中各种物质的质感。
“我们希望在设计中加入更多类似的元素,质感非常重要。”Belfiore 说道。“这样就能吸引用户去触碰,去加入整个交互过程。”看起来简单,做起来并不容易,因为最新的 Fall Creator Update 加入了更棒的语音控制、触控交互和触控笔输入等功能,如何吸引用户用新功能完成交互是设计师必须要考虑的 。
Scale(缩放)
微软全新设计语言的大多数功能是为传统计算环境服务的,其目的是让用户能用各种周边和配件完成交互,但 Scale 元素却显得与众不同。在这个元素上,微软押注了自己的未来。对数字物体的缩放是 3D 交互界面和 VR/AR 时代的必备功能。
在电脑显示器上看起来较为合适的物体放在 AR 或 VR 头戴设备中观看,可能就会变得过大或过小。因此,虚拟物体大小的缩放是第一视角 UI 体验的关键因素之一。
微软称:“这些新的元素的引入不光是为了让我们创建出更好的设计感受,更多代表更加自然交互的方式,新的设计体系将带来直观、和谐、兼容广泛的跨设备的体验和互动操作。新的体系下需要考虑多种因素,比如材质,需要考虑膨胀,摩擦等。”

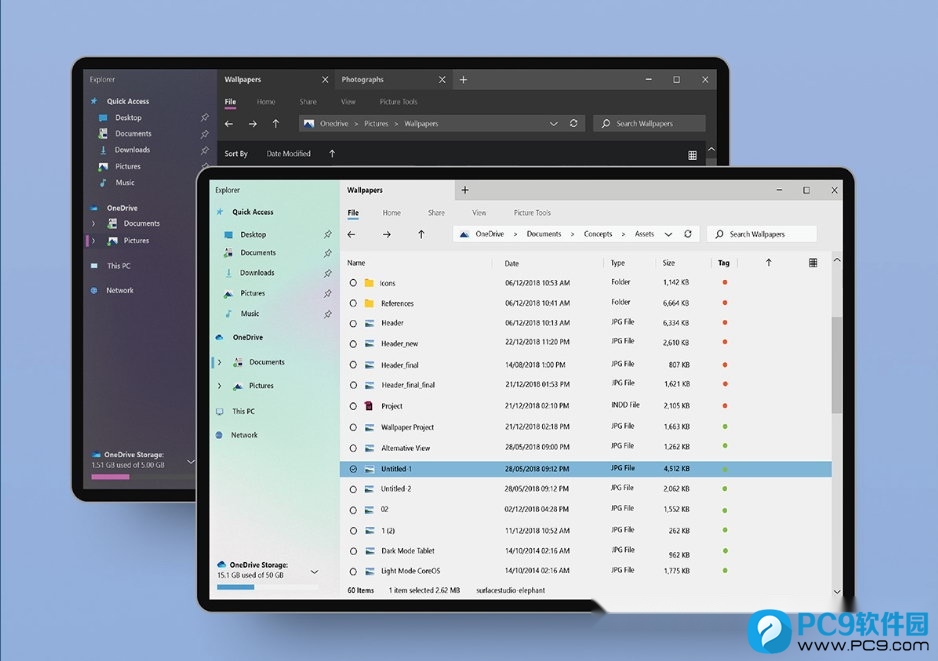
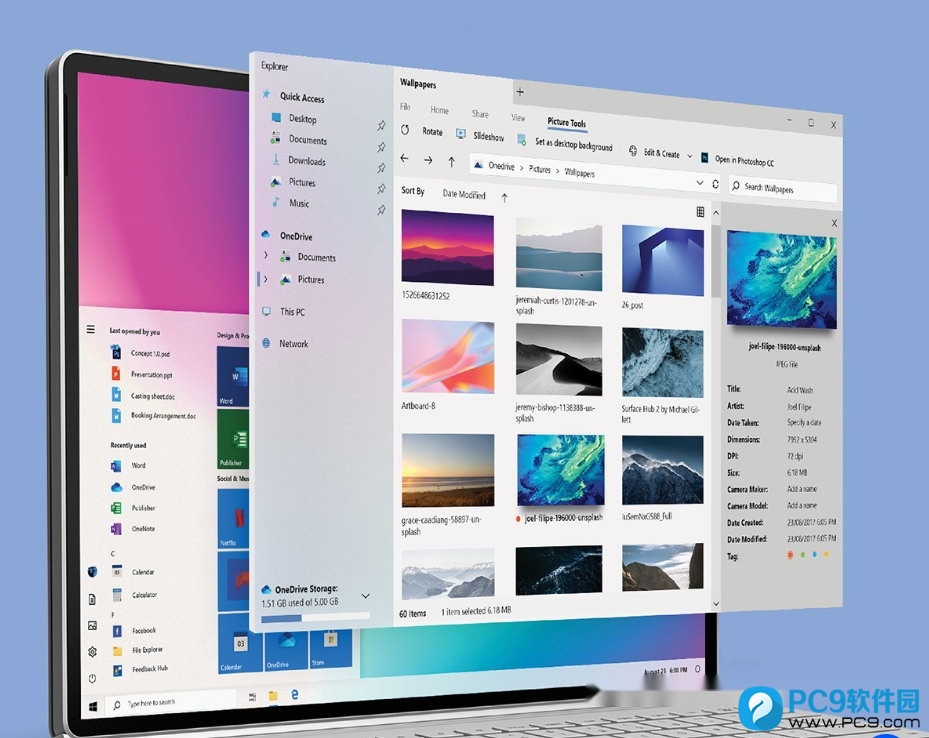
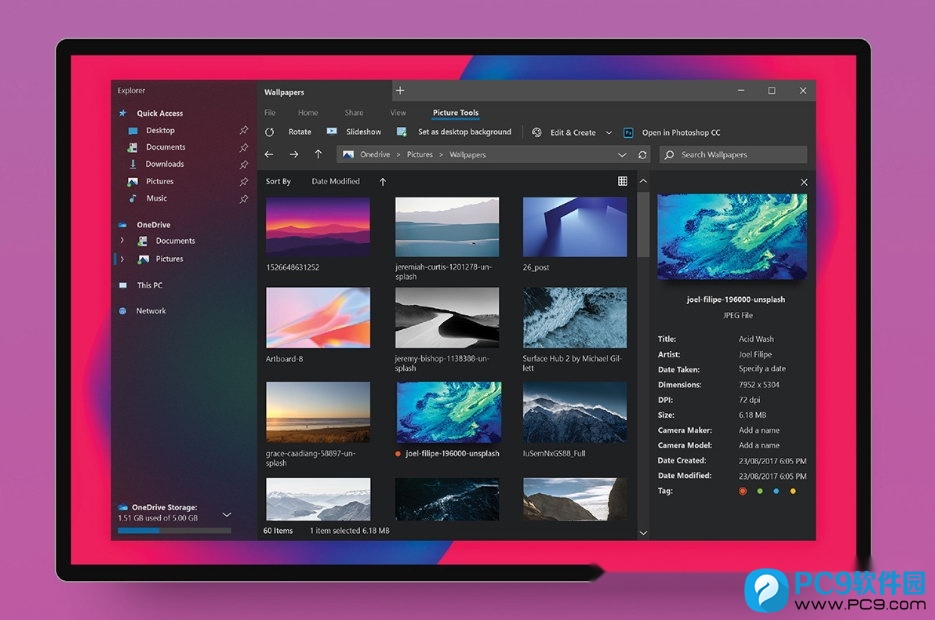
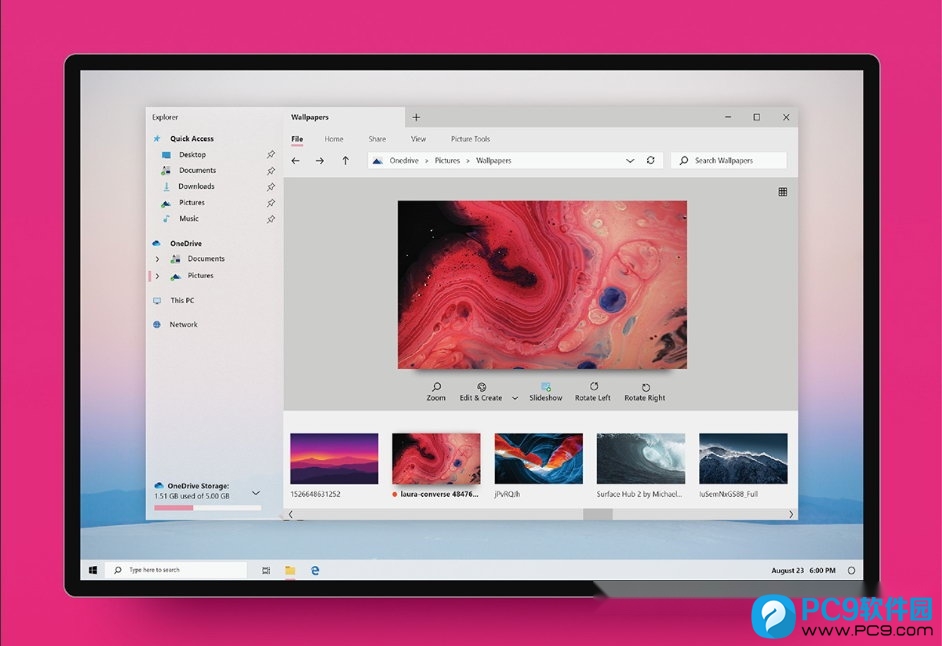
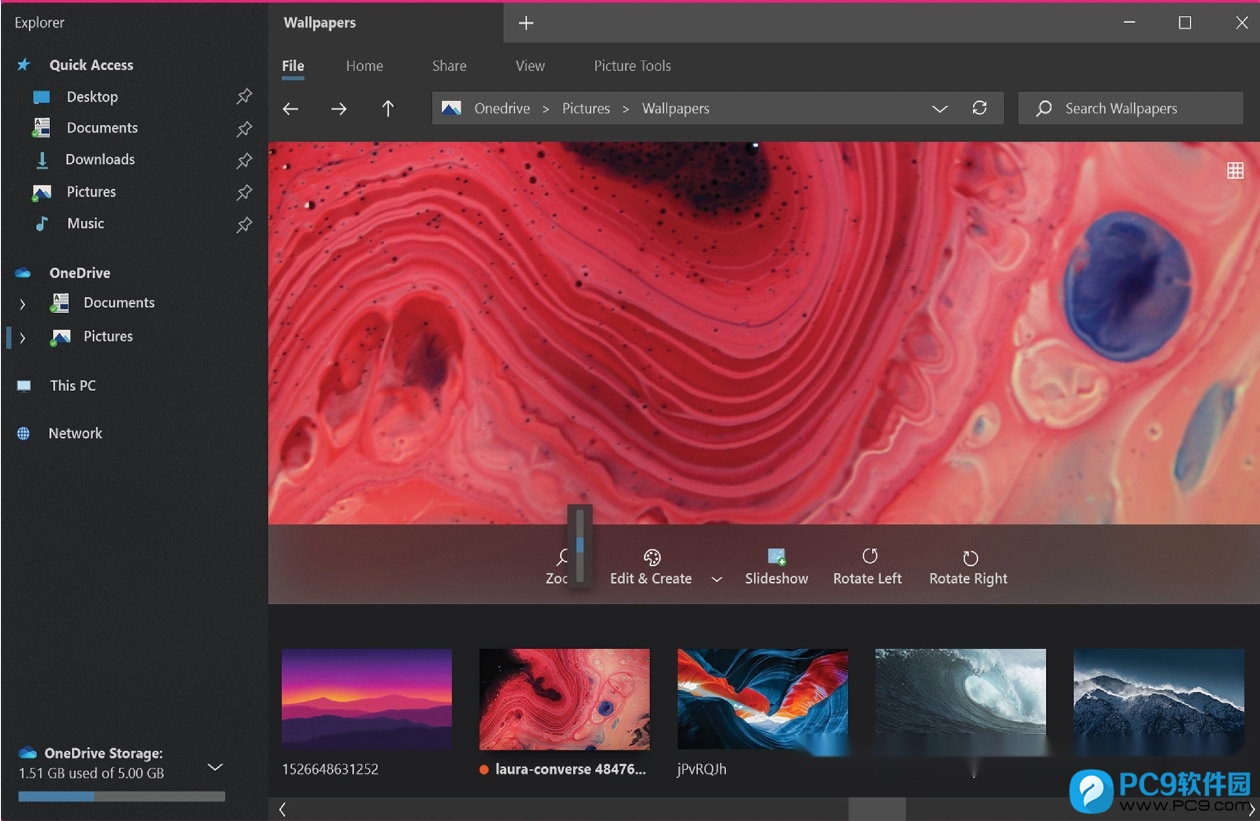
不过微软的速度还是略显缓慢,近日,有一位设计师@Cage Ata带来了全新的资源管理器(File Explorer)概念设计,让人得以一窥全面采用Fluent Design后的效果。

值得一提的是,该设计师此前已经带来了一些Windows 10概念设计,不过近日在其主页又更新了更多的概念效果图。不得不说这些概念设计看起来非常契合Windows 10,称其出自微软之手相信也能唬到不少人。



不知道大家对于这样的设计怎样看呢?反正我觉得还不错,最后同样希望大家多关注PC9软件园,这里每天会定时更新软件应用信息和各类热门资讯。

 三角洲行动
三角洲行动  和平精英PC模拟器
和平精英PC模拟器  WPS Office 2024
WPS Office 2024  小番茄zip解压缩
小番茄zip解压缩  豆包AI
豆包AI  冒险岛:枫之传说
冒险岛:枫之传说  小番茄C盘清理
小番茄C盘清理  123打字练习
123打字练习  蓝屏修复工具
蓝屏修复工具  全能王多聊
全能王多聊  DLL修复大师
DLL修复大师  小易电脑医生
小易电脑医生  鲁大师尊享版
鲁大师尊享版  极光PDF
极光PDF  青鸟浏览器
青鸟浏览器  酷我K歌
酷我K歌  系统总裁
系统总裁 系统封装
系统封装 驱动大全
驱动大全 纯净PE工具
纯净PE工具 一键重装系统
一键重装系统 系统下载
系统下载 人工智能APP
人工智能APP AI人工智能软件
AI人工智能软件 远程控制软件
远程控制软件 热门游戏
热门游戏 神行九歌
神行九歌  热江
热江  时空猎人3
时空猎人3  鱼泡直聘
鱼泡直聘  灵兽大冒险
灵兽大冒险  忍者必须死3
忍者必须死3  修真传奇
修真传奇  球球大作战
球球大作战  梦幻西游-移动电脑版
梦幻西游-移动电脑版  我的花园世界
我的花园世界  问剑长生
问剑长生  奔奔王国
奔奔王国  灵光
灵光  战火勋章
战火勋章  古云传奇
古云传奇  波克斗地主
波克斗地主 



